EJS Vs HTML: The Differences And Applications
Largest ever seizure of inducements before general elections: Election Commission - The Hindu
EJS Vs HTML: The Differences And Applications
https://marketsplash.com/ejs-vs-html/
EJS Vs HTML: The Differences And Applications
4 months ago by Chaikovskiy Nikita • 11 min read
Explore the nuances of EJS and HTML in web development. This article examines their differences, use cases, and how to choose the right tool for your next project.
💡KEY INSIGHTS
EJS (Embedded JavaScript) is a template engine for creating dynamic content on the server side, while HTML is used for static web page structure.
EJS allows for the insertion of JavaScript logic into HTML, enabling dynamic content generation before the page is sent to the client.
While HTML is limited to static content, EJS provides the flexibility to use conditional statements and loops within web pages.
Server-side rendering with EJS can improve performance for initial page loads compared to client-side JavaScript rendering.
When building web applications, choosing the right templating engine and markup language is crucial for efficient development.
Embedded JavaScript (EJS) and HyperText Markup Language (HTML) serve similar purposes but in different ways.
This article explores the distinct features, benefits, and use cases of EJS and HTML to help you make an informed decision for your next project.
What Is EJS?
Embedded JavaScript (EJS) is a templating language that allows developers to generate HTML markup with plain JavaScript.
It provides a method to embed JavaScript directly within your webpage templates, which can then be rendered into HTML on the server side.
EJS uses template tags to insert data and control structures into the HTML. These tags (<% %>) signal to EJS that JavaScript code is being used. For example:
<ul>
<% for(let i=0; i < users.length; i++) { %>
<li><%= users[i].name %></li>
<% } %>
</ul>
📌
In this code snippet, EJS is iterating over a users array to create a list item for each user, inserting the user's name into the HTML.
Advantages of EJS: EJS simplifies the creation of dynamic content. It allows for the use of JavaScript to produce HTML that can change based on external data, user interaction, or other factors.
This means you can write less code and avoid duplicating HTML.
EJS Syntax And Tags
EJS has three main types of tags:
<%'Scriptlet' tag, for control-flow, no output<%=Outputs the value into the template (HTML escaped)<%-Outputs the unescaped value into the template
For instance, to output a user's name without escaping:
<%- user.name %>
📌
This would keep the user's name unformatted if it contains HTML characters.
EJS allows for modularization of web pages through partials. Partials are snippets of code that can be reused across multiple templates, making it easier to maintain and update common website elements like headers and footers.
<%- include('partials/header') -%>
📌
This line of code would insert the content of the header partial into the template where the line is placed.
EJS is a powerful tool for creating interactive and reusable web page components, providing a bridge between the ease of JavaScript and the structure of HTML.
What Is HTML?
HyperText Markup Language (HTML) is the standard markup language used to create and structure content on the web.
It consists of a series of elements that encapsulate different parts of the content to make it appear or behave in a certain way.
An HTML element is defined by a start tag, some content, and an end tag:
<p>This is a paragraph.</p>
📌
The <p> tags in this example denote a paragraph element, which browsers know to display as a block of text.
HTML Elements And Structure
HTML documents are structured as a tree of elements, including head, body, and others.
The <!DOCTYPE html> declaration defines the document type and version of HTML. The <head> element contains meta-information about the document, and the <body> element contains the content that is displayed on the web page.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
HTML Tags And Attributes
HTML tags can have attributes, which provide additional information about an element. Attributes are always specified in the start tag and usually come in name/value pairs like name="value".
<a href="https://www.example.com">This is a link</a>
📌
In this example, the <a> tag (which defines a hyperlink) has an attribute href that specifies the link's destination.
HTML is the backbone of any web page and is inherently static, meaning it does not include dynamic content without the help of scripting languages like JavaScript or templating engines like EJS.
It lays out the foundation upon which dynamic systems can manipulate content to create interactive user experiences.
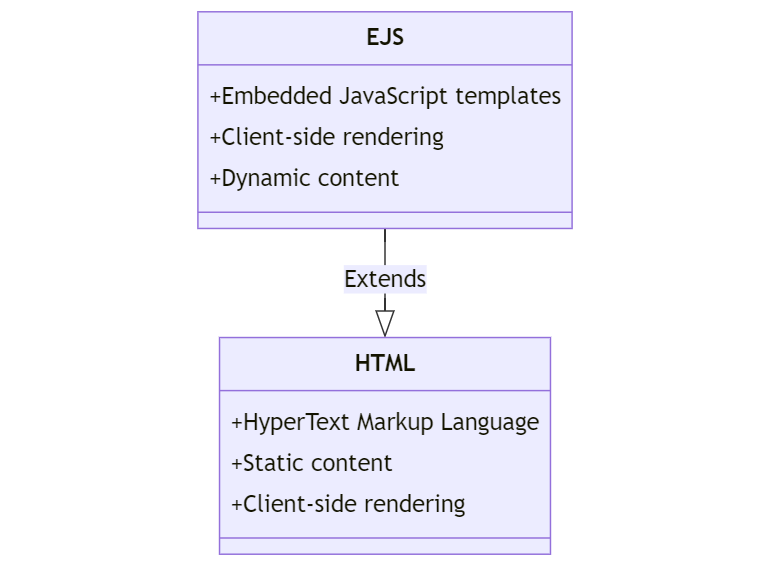
Key Differences Between EJS And HTML
HTML is the universal markup language for the Web. HTML lets you format text, add graphics, create links, input forms, frames and tables, etc., and save it all in a text file that any browser can read and display.
Jeff Atwood
Co-founder StackOverflow
Source: QuotePark
The primary distinction between EJS and HTML lies in their functionality.
HTML is a markup language used for structuring and presenting content on the internet, while EJS is a templating engine that generates HTML with embedded JavaScript.
EJS allows for dynamic content generation. It can run JavaScript code to produce HTML, which can change based on data passed to the template. This is something HTML cannot do on its own.
<% if (user) { %>
<h2>Welcome, <%= user.name %></h2>
<% } %>
In contrast, HTML is static and does not have the capability to insert data or logic directly into the markup without the help of a client-side or server-side scripting language.
<h2>Welcome, User</h2>
🤓
Templating vs. Markup
EJS blends HTML and JavaScript to create templates that produce HTML files, leveraging the power of JavaScript's logic. HTML, on the other hand, is purely a markup language without built-in logic or programming capabilities.
Syntax and Tags: EJS uses tags like <% %> to embed JavaScript within HTML, whereas HTML tags are predefined and cannot contain programming logic. EJS tags are processed on the server, and the resulting plain HTML is sent to the client.
Reusability And Partials
EJS supports the concept of partials, which are reusable template fragments. HTML lacks this feature natively and often relies on external libraries or frameworks to achieve similar functionality.
<%- include('partials/navbar') %>
📌
This EJS code includes a navbar partial, which is a separate file that can be reused across multiple templates.
Server-Side vs. Client-Side: EJS is typically processed on the server-side, rendering static HTML to be sent to the client. HTML, by default, is sent as-is to the client's browser where it is rendered.
Understanding these differences is crucial for developers to choose the right tool for the job, whether it's for generating dynamic content with EJS or creating static structures with HTML.
💡
If you're interested in further expanding your knowledge and diving deeper into HTML programming, I highly recommend checking out our next article.
When To Use EJS Over HTML
Opting for EJS over HTML is a strategic choice when your project requires dynamic content that changes in response to user actions or external data.
EJS excels in situations where you need to inject data into your HTML on the server before delivering it to the client.
For instance, if you're working with Node.js and need to display a list of items that are retrieved from a database, EJS can loop through the items and generate HTML accordingly.
<ul>
<% items.forEach(function(item) { %>
<li><%= item.name %></li>
<% }); %>
</ul>
💡
When your application demands template reuse, such as headers, footers, or navigation bars across different pages, EJS's partials can simplify your workflow. This avoids repetitive code and eases maintenance.
<%- include('partials/header') -%>
In scenarios where you need to implement server-side computations before rendering the page, EJS is the appropriate choice.
It allows you to execute JavaScript code to manipulate data, perform calculations, or even control the flow of the document structure based on certain conditions.
Choosing EJS is also beneficial when you want to take advantage of server-side rendering for SEO purposes or to improve load times by sending fully rendered pages to the client.
In summary, EJS should be your go-to when the project requires server-side logic, data manipulation, and dynamic content generation that plain HTML simply can't handle on its own.
When To Use HTML Over EJS
Choosing HTML is the right approach when dealing with static content that does not require the server-side logic or dynamic data manipulation that EJS provides.
HTML is ideal for creating straightforward web pages where the content remains constant regardless of user input or external data sources.
For example, a landing page that serves the same content to all visitors is perfectly suited for HTML:
<h1>Welcome to Our Website</h1>
<p>Enjoy your stay.</p>
When performance is a concern, and you want to minimize server load, HTML is the more efficient choice. It doesn't require the server to process any additional templating logic, allowing for faster page load times.
Simplicity and Readability are also reasons to use HTML over EJS.
If your project involves a team of developers, including those who may not be familiar with JavaScript, HTML's straightforward nature can make it easier to work with and understand.
<!-- This is a simple HTML comment -->
<div class="container">
<header class="header">...</header>
<main class="main-content">...</main>
<footer class="footer">...</footer>
</div>
In contexts where you're integrating with other technologies or platforms that only require HTML, such as email templates or certain content management systems, HTML is the necessary choice.
Ultimately, HTML should be used when the web page's content is static, when you need speed and efficiency, or when working within systems that do not support server-side templating.
It's the foundational language of the web and is sufficient for many types of projects that don't require the complexities of dynamic content generation.
Integrating EJS With Node.js
Integrating EJS with Node.js is a straightforward process that enhances your web application's capabilities to serve dynamic content. Begin by installing the EJS package using npm, Node.js's package manager.
npm install ejs
Once installed, configure your Node.js application to use EJS as its templating engine. This is done by setting the view engine for your application to EJS.
const express = require('express');
const app = express();
app.set('view engine', 'ejs');
😉
With the view engine set, you can now create EJS templates in the views directory of your Node.js application. These templates can then be rendered using the res.render method, passing in any dynamic data as an object.
app.get('/', (req, res) => {
res.render('index', { title: 'Home Page' });
});
Serving Dynamic Content
To serve dynamic content, include JavaScript variables and logic within your EJS templates. These can be accessed and manipulated just as you would in a regular JavaScript file.
<h1><%= title %></h1>
📌
In this snippet, the title variable passed from the Node.js route will be displayed as a heading on the page.
Partials And Layouts
EJS partials can be included in templates to create reusable components, aiding in maintaining a consistent layout across different views.
<%- include('partials/navbar') -%>
📌
This line will insert the navbar partial into your EJS template wherever it's placed.
By integrating EJS with Node.js, you gain the ability to produce dynamic web pages that can respond to user input, server-side events, and other real-time data, all while writing in a familiar syntax that blends HTML with JavaScript.
Best Practices For EJS And HTML
Adhering to best practices when using EJS and HTML is essential for maintaining clean, efficient, and scalable code.
For EJS, it's crucial to keep your templates clean and readable. Avoid complex logic within templates; instead, pass only the necessary data from your Node.js controllers.
<% // Good practice: Simple iteration over passed-in data %>
<ul>
<% users.forEach(user => { %>
<li><%= user.name %></li>
<% }); %>
</ul>
For HTML, use semantic elements to enhance accessibility and search engine optimization. Elements like <article>, <section>, <nav>, and <footer> describe the purpose of the content they enclose.
<nav>
<!-- Navigation links -->
</nav>
<article>
<!-- Blog post -->
</article>
Code Reusability
In EJS, leverage partials for common layout components to avoid duplication. This not only saves time but also makes future updates much easier.
<%- include('partials/header') -%>
Indentation And Formatting
Proper indentation and formatting are vital. They improve the readability of your code, making it easier to understand and debug. Both EJS and HTML benefit from consistent indentation.
<!-- Good practice: Properly indented HTML -->
<div class="container">
<header class="header">
<!-- Header content -->
</header>
<main class="main-content">
<!-- Main content -->
</main>
</div>
Commenting
Use comments wisely in both EJS and HTML. Comments should explain why something is done a certain way, not what is being done. Over-commenting can clutter your code, while under-commenting can leave it cryptic.
<% // Correct use of comments to explain the purpose of a complex function %>
<% complexCalculationForDisplay(); %>
By following these best practices, you ensure that your EJS and HTML code remains efficient, maintainable, and scalable. Good practices help keep your codebase healthy and your development process smooth.
Frequently Asked Questions
How Does EJS Differ From HTML?
Is EJS Faster Than HTML?
Can You Use CSS And JavaScript With EJS?
Let's see what you learned!
EJS vs HTML: Which One Are You?
А: HTML
B: Both
C: EJS
D: None of the above
Submit Answer
Continue Learning With These HTML Guides
THE LINK HAS BEEN COPIED!
Subscribe to our newsletter
Subscribe
Subscribe to be notified of new content on MarketSplash.
Entrepreneurship, Digital Marketing, Design & Ecommerce
BEST MARKETING GUIDES
BEST DESIGN GUIDES
BEST TOOL GUIDES
ABOUT MARKETSPLASH
MARKETSPLASH © 2024. EMPACT PARTNERS OÜ